Top 17 Inspirational And Helpful HTML5 Carousel Resources
1. Minimal Pong
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

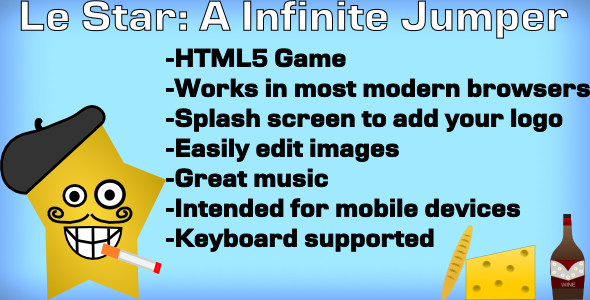
“Le Star” is a HTML5 slideshow software where Le Star must jump as far he can and collect as many french memes has he can.HTML5 Game
Includes Exported HTML5 Game for Webpages and iframe

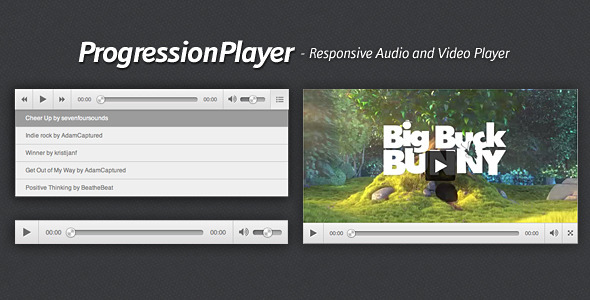
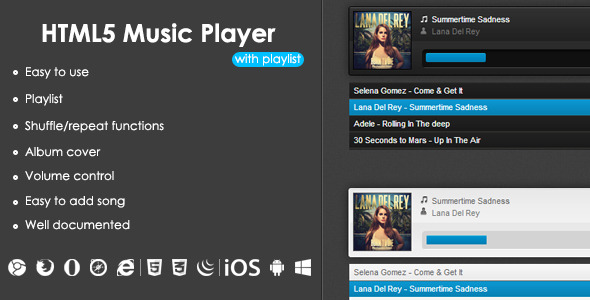
HTML5 Music Player Playlist it is useful player which very easy to use and looks very modern. If you liked HTML5 Mini Music Player, please don’t forget rate it!

This is an amazing HTML5 Canvas XML Cover Flow presenting 3D photo gallery with tons of features. This very complex HTML5 Canv3D Cover Flowis is optimized for mobile devices (Android IOS mobile devices such as iPad2, iPad3, iPhone, Samsung Galaxy Tab etc). It not only runs on those devices but it acts like a native app, you can touch and drag/rotate Carousel just as you would a native app. ThHTML5 Canvas cover flow animation android can have any image presented in any way you want: horizontal, vertical, oblique, also it has unique presets with pre-defined movements and presentations. All the options can be easily modified from configuration XML file, therefore also the maintaining of the carousel it’s much easier. Example for setting up the carousel:

“Mama’s Fruit Drop” is HTML5 game where “Mama” must catch as much fruit as possible and and dodge as much radishes as possible.HTML5 Game
Includes Exported HTML5 Game for Webpages and iframe

2012 – We have fixed some navigation problems on mobile, the carousel is more responsive. This is an amazing HTML5 Canvas XML Carousel presenting 3D phogallery in the shape of a carousel with tons of features. You can customize almost anything and 3D reality presentation it’s so good that most probably you will never need another carousel. This very complex HTML5 Canv3D Carousel is optimized for mobile devices (Android IOS mobile devices such as iPad2, iPad3, iPhone, Samsung Galaxy Tab etc). It not only runs on those devices but it acts like a native app, you can touch and drag/rotate the Carousel just as you would a native app. ThHTML5 Canvas Carousel can have any image presented in any way you want: horizontal, vertical, oblique, also it has unique presets with pre-defined movements and presentations. All the options can be easily modified from the configuration XML file, therefore also the maintaining of the carousel it’s much easier. Example for setting up the carousel:
Carousel Features:
set the carousel position on the canvas.set the carousel radius on x, y and z axis.set the carousel angle for horizontal, vertical or oblique presentation.the carousel can also be rotated with the mousewheel (can be disabled).the performance of this product is so good that you can have multiple carousel instances set to auto-slide in the same page of your project or website.

Think of it as jQuery of HTML5 canvas slideshow animation!
js uses frame-by-frame animation which means it will run your animations with equal consistency across any browser in any device that supports HTML5.
13. Quick Match

Real HTML5 3D Engine for your Website!
Responsive, mobile touch-friendly, HTML5 animations
Animations using the newest HTML5 standards.full HTML5 animations
HTML5 3D Creator